본 포스트는 Express 기반의 Node.js 애플리케이션 서버를 구성하고 static 경로를 설정하는 방법을 설명합니다.

서론
Node.js 서버 애플리케이션을 개발할 때 주로 사용하는 Framework는 Express와 Nest 정도가 있습니다. 장단점은 생각보다 명확합니다. Express는 빠르고 자유롭습니다. Express는 구조에 대한 자유도가 높기 때문에 특별히 Framework에서 제한하고 있는 구조가 없습니다. 이런 부분으로 애플리케이션을 빠르게 개발하고 프로토타이핑 해 볼 수 있는 장점이 있는 반면, 이 부분은 약점이 되기도 합니다. Express 같은 경우에는 개발자마다 개발하는 스타일이 충분히 다를 수 있어 프로젝트마다 완전히 다른 언어로 개발된 것처럼 보일 수도 있습니다.
Nest는 이런 점에서 완전히 반대편에 서 있습니다. Nest 역시 Express를 기반으로 만들어졌지만 Spring Framework가 떠오를 만큼 명확한 구조가 있습니다. Spring의 annotation과 유사하게 decorator를 제공하여 대규모의 애플리케이션을 일관성 있는 구조로 작성하고 운영할 수 있습니다.
하지만 Nest를 사용하다 보면 JavaScript의 장점인 자유롭고 가벼운 특성을 느끼지 못할 정도로 빡빡합니다. 개인적인 사견이기는 하지만 이럴 거면 굳이....왜? 라는 생각이 들기도 합니다. 대한민국에서 서버는 Spring 이라는 대중적인 Framework가 있으니깐 말입니다.
Express 기반 환경 설정
이번 포스트에서는 Express를 기반으로 서버를 간단하게 구성할 수 있는 환경설정을 진행해 보겠습니다. 기회가 되면 Nest에 대한 부분도 다음에 포스팅 해보겠습니다.
먼저 프로젝트 폴더를 하나 생성합니다.
D:\workspace> mkdir expressServer
D:\workspace> cd expressServer
D:\workspace\expressServer>
프로젝트를 초기화합니다.
D:\workspace\expressServer> yarn init -y
필요한 모듈을 설치합니다.
D:\workspace\expressServer> yarn add express
VSCode에서 프로젝트를 엽니다.


VSCode에서 반입한 프로젝트의 현재 구조는 아래와 같습니다.

프로젝트에 ./src 경로와 ./public 경로를 생성합니다. src는 JavaScript 애플리케이션 소스를 작성하고 public 폴더에는 html, css, image 등과 같은 정적 resources를 관리합니다.
먼저 public 경로 하위에 index.html 을 아래와 같이 작성합니다. 그냥 "Hello World"라는 텍스트만 표시합니다.
<!DOCTYPE html>
<html>
<head>
<title>Express Sample</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
</head>
<body>
<div id="app">Hello World</div>
</body>
</html>
다음은 src 경로 하위에 app.js 파일을 아래와 같이 작성합니다.
const express = require('express');
const app = express();
app.listen('8001', () => {
console.log('Server started');
});
기존 Java 애플리케이션을 생각하면 정말 믿기 힘들 정도로 간단한 내용입니다. 이제 package.json 파일에 start 스크립트를 추가합니다.
{
"name": "expressServer",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"dependencies": {
"express": "^4.18.1"
},
"scripts": {
"start": "node ./src/app.js"
}
}
여기까지 작업하고 웹 서버를 구동해 봅니다.
D:\workspace\expressServer>yarn start
yarn run v1.22.17
$ node ./src/app.js
Server started
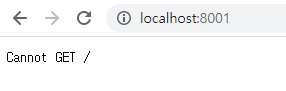
너무나 간단하게 구동이 되어버렸습니다. 웹 서버가 구동되었으니 브라우저로 접속해서 확인해 봅니다.

해당 포트로 Listen을 설정했을 뿐 라우팅을 하나도 추가하지 않았으므로 위와 같이 GET으로는 루트에 접근할 수 없다는 "Cannot GET /"이라는 오류 메시지가 표시됩니다.
이제 app.js에 정적 static 경로를 설정하고 루트 경로 라우팅을 추가합니다.
const express = require('express');
const path = require('path');
const app = express();
app.use(express.static(path.join(__dirname, '../public')));
app.get('/', (req, res) => {
res.sendFile(path.join(__dirname, '../public/index.html'));
});
app.listen('8001', () => {
console.log('Server started');
});
express.static 메소드를 사용해 정적 경로를 선언할 수 있는데, 현재 app.js 파일의 경로가 ./src 하위이므로 한 경로 상위의 ../public 경로를 정적 경로의 루트로 선언합니다.
그 다음 루트 경로에 Get 방식 라우팅을 추가하고 루트 경로로 접근할 경우 ../public/index.html 파일을 응답합니다.
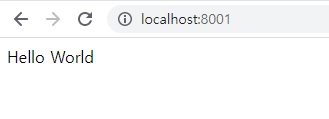
여기까지 작성하고 다시 웹 서버를 중간 후 구동합니다. Ctrl + C 로 구동을 중단할 수 있고, yarn start 명령으로 재시작 합니다. 시작 후 브라우저로 루트 경로로 접근하면 아래와 같이 "Hello World"를 확인할 수 있습니다.

간단한 정적인 화면을 표시할 수 있는 웹 애플리케이션을 Express를 사용해서 설정해 보았습니다.
'Node.js > express 환경구성' 카테고리의 다른 글
| Node.js express MySQL 연동 환경 구성 (0) | 2022.08.14 |
|---|