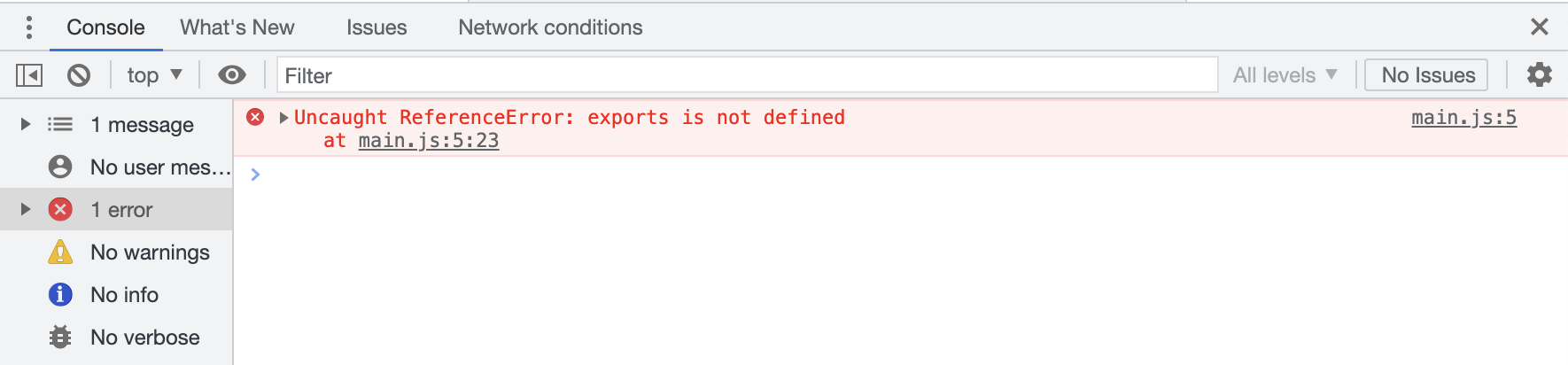
저번 포스트에서는 tsc 명령으로 TypeScript를 JavaScript로 컴파일 해보았고, 컴파일 한 JavaScript를 html에 포함시켜 브라우저에서 실행시켜 보는 부분까지 진행했습니다. 물론 실행은 되지 않았고 아래와 같이 오류가 발생한 상태입니다.

위의 오류는 CommonJS 모듈 시스템으로 컴파일된 프로그램을 브라우저가 해석할 수 없어서 발생한 오류이며, 우리는 이런 문제들을 해결하기 위해 TypeScript를 사용할 때에는 Webpack 같은 도구로 번들링하여 사용합니다.
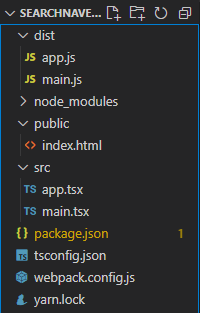
그럼 번들링한 소스를 사용하여 실행하기 위한 설정을 추가해 보겠습니다. 먼저 tsconfig.json 파일에서 outDir 속성을 ./dist로 변경합니다. /public 경로 아래는 실제로 배포할 번들링한 프로그램만을 올리기 위해 컴파일 단계의 소스는 별도 경로로 옮깁니다.
{
"compilerOptions": {
"jsx": "react-jsx",
"target": "es5",
"module": "commonjs",
//변경
"outDir": "./dist",
"rootDir": "./src",
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true,
"strict": true,
"skipLibCheck": true
}
}
/public 아래 dist 폴더는 이제 삭제합니다. 삭제 후 다시 tsc 명령을 입력하여 컴파일을 수행하면 /dist 아래 컴파일된 JavaScript 파일이 생성됩니다.

다음은 package.json 파일에 build script를 추가합니다.
{
"name": "searchNaverApiTs",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"dependencies": {
"moment": "2.29.1",
"react": "17.0.2",
"react-dom": "17.0.2"
},
"devDependencies": {
"@types/react": "^18.0.14",
"@types/react-dom": "^18.0.5",
"babel-core": "6.26.3",
"babel-loader": "8.2.3",
"babel-preset-react-app": "10.0.1",
"typescript": "^4.7.4",
"webpack": "5.66.0",
"webpack-cli": "4.10.0",
"webpack-dev-server": "4.7.3"
},
"scripts": {
"start": "NODE_ENV=development webpack-dev-server",
//추가
"build": "webpack"
}
}
build script를 추가하고 나면 아래 명령어로 번들링이 가능합니다.
npm run build
아직 번들링한 JavaScript의 파일명과 저장할 경로를 지정하지 않았습니다. 해당 내용은 webpack.config.js에서 설정할 수 있습니다. module.export 하위에 아래와 같이 output object를 선언해서 설정할 수 있습니다.
output: {
path: path.resolve(__dirname, './public/js'),
filename: 'build.js'
}
그리고 이제 번들링할 JavaScript의 시작점이 ./dist/main.js 로 변경되므로 아래와 같이 entry 속성도 변경합니다.
entry: {
main: ['./dist/main.js']
}
여기까지 진행했으면 npm run build 명령을 입력하여 번들링을 진행합니다.
npm run build
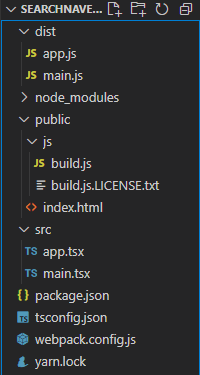
틀린 부분이 없다면 아래와 같이 outDir로 지정한 ./public/js 경로 아래 build.js 와 build.js.LICENSE.txt 파일이 생성됩니다.

이제 생성한 build.js 파일을 사용하기 위해 index.html 에서 script 경로를 ./js/build.js 로 변경합니다.
<!DOCTYPE html>
<html>
<head>
<title>Search Naver API</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
</head>
<body>
<div id="app"></div>
<script type="text/javascript" src="./js/build.js"></script>
</body>
</html>
다시 http://localhost:8080 을 브라우저에서 실행해 보면 "Hello World"를 볼 수 있고, 소스코드 역시 번들링된 JavaScript 소스코드를 볼 수 있습니다.

간단하게 tsx 파일을 작성하고, 컴파일하고, 번들링하는 과정을 실습해 보았습니다. 다음 포스팅에서는 Naver API를 호출하는 부분에 타입 선언을 추가하여 TypeScript로 변경해서 컴파일, 번들링 해보도록 하겠습니다.
'React > React 기초 (List - TypeScript)' 카테고리의 다른 글
| React 기초 (목록 - TypeScript) 06 - ListView UI 구성 (0) | 2022.07.08 |
|---|---|
| React 기초 (목록 - TypeScript) 05 - API 호출 (0) | 2022.07.07 |
| React 기초 (목록 - TypeScript) 03 - 컴파일 (0) | 2022.07.05 |
| React 기초 (목록 - TypeScript) 02 - 프로젝트 생성 (0) | 2022.07.04 |
| React 기초 (목록 - TypeScript) 01 - Concept (0) | 2022.07.04 |