본 포스트는 HTTP Response Header 의 값 중 서버 시간을 구해서 사용하는 방법에 대한 설명입니다.
클라이언트에서 서버의 시간을 참조할 일이 있을 경우, 서버 API에서 응답값에 현재 시간을 보통 포함시켜서 전달합니다. 하지만 정말로 딱! 시간만 필요한 경우는 아래와 같이 빈 페이지나 빈 API의 Response Header의 Date를 참조하면 손쉽게 서버 시간을 구할 수 있습니다.
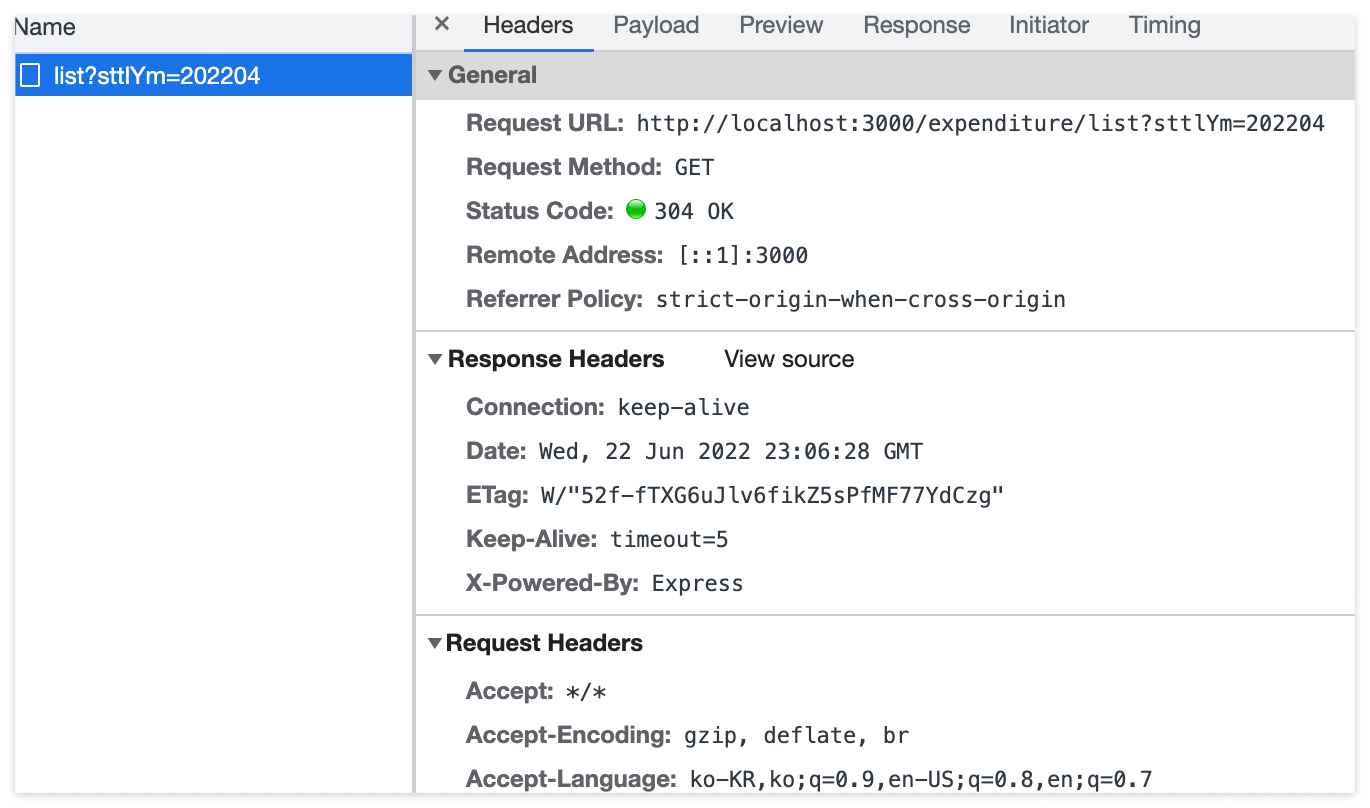
인터페이스를 하면 아래와 같이 Response Header가 응답에 포함되어 있습니다.

아래와 같은 식으로 간단하게 Response Header에 있는 Date 값을 구할 수 있습니다.
fetch(url, {
method: 'GET'
}).then((resp) => {
console.log(resp.headers.get('Date'));
});프로젝트에서 jQuery를 사용한다면 아래 코드를 참고하시면 됩니다.
var options = {};
options.url = window.location.href.toString();
options.method = 'HEAD';
var xhr = $.ajax(options);
xhr.always(function() {
console.log(xhr.getResponseHeader('date'));
});
300x250
'JavaScript' 카테고리의 다른 글
| JavaScript Random(난수)으로 Key 생성하기 (0) | 2022.11.24 |
|---|---|
| jQuery.extend($.extend), Object.assign, Spread expression (0) | 2022.08.06 |
| 클라이언트와 서버의 시간 차 해소 (0) | 2022.06.23 |
| JavaScript 함수의 실행 순서 (0) | 2022.06.22 |
| I.E 에서 momentJs 사용 시 주의사항 (0) | 2022.06.22 |