본 포스트는 협업을 위해 Github에 업로드 되어 있는 프로젝트를 비주얼 스튜디오 코드로 체크아웃 하는 방법을 설명합니다.
1. 체크아웃 대상 프로젝트
다른 포스트에서 진행했던 searchNaverApiTs 프로젝트를 체크아웃 해보겠습니다. Github 경로는 아래와 같습니다.
https://github.com/lgcjh0s/searchNaverApiTs
GitHub - lgcjh0s/searchNaverApiTs
Contribute to lgcjh0s/searchNaverApiTs development by creating an account on GitHub.
github.com
2. 프로젝트 폴더 생성
Workspace 폴더를 하나 생성합니다.
D:\> mkdir reactWorkspace3. Repository 복제
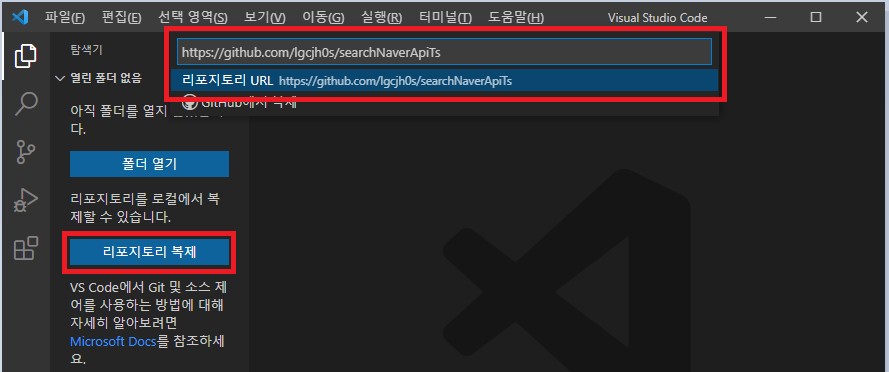
VSCode에서 [리포지토리 복제] 버튼을 클릭한 후 위에 입력창이 생기면 복제할 Github Repository 경로를 입력하고 선택합니다.

4. 저장 경로 선택
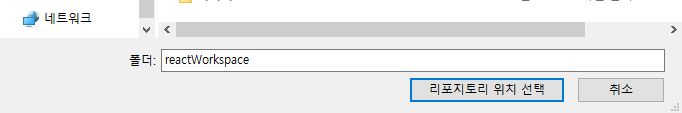
아까 생성한 프로젝트 루트 경로를 선택하고, [리포지토리 위치 선택] 버튼을 클릭합니다.

5. 프로젝트 열기
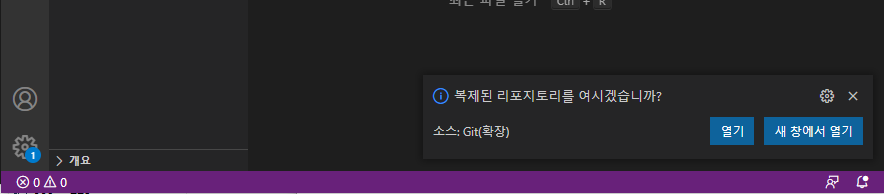
복제된 리포지토리를 여시겠습니까? 라는 확인창이 표시되면 [열기] 버튼을 클릭하여 프로젝트를 엽니다.

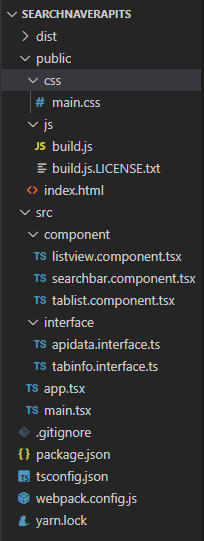
프로젝트를 열면 아래와 같은 프로젝트 폴더 구조를 확인할 수 있습니다.

6. node_modules 설치
보통 협업을 위해 Github에 공유할 때는 용량 등의 문제로 node_modules는 제외하고 체크인합니다. 아래 명령어를 입력하여 package.json 기준으로 node_modules를 설치합니다.
D:\reactWorkspace\searchNaverApiTs> yarn install
7. 컴파일 및 번들링, 실행
컴파일 및 번들링을 진행하여 오류가 없는지 확인합니다.
D:\reactWorkspace\searchNaverApiTs> tsc
D:\reactWorkspace\searchNaverApiTs> npm run build
8. 실행
프로젝트를 구동하여 결과를 확인합니다.
D:\reactWorkspace\searchNaverApiTs> yarn start
300x250
'기타' 카테고리의 다른 글
| [사이드 프로젝트] 로또 통계 분석 기반 자동번호 생성 앱 (0) | 2022.11.08 |
|---|---|
| 조건문에서 Arrays.asList, contains 사용하기 (0) | 2022.09.06 |
| Lighthouse 성능 분석 및 WebP 이미지 사용해보기 (0) | 2022.08.02 |
| kakao AdFit 수익 분석 (1) | 2022.07.18 |
| VSCode 프로젝트 Github 업로드 하기 (0) | 2022.07.12 |