
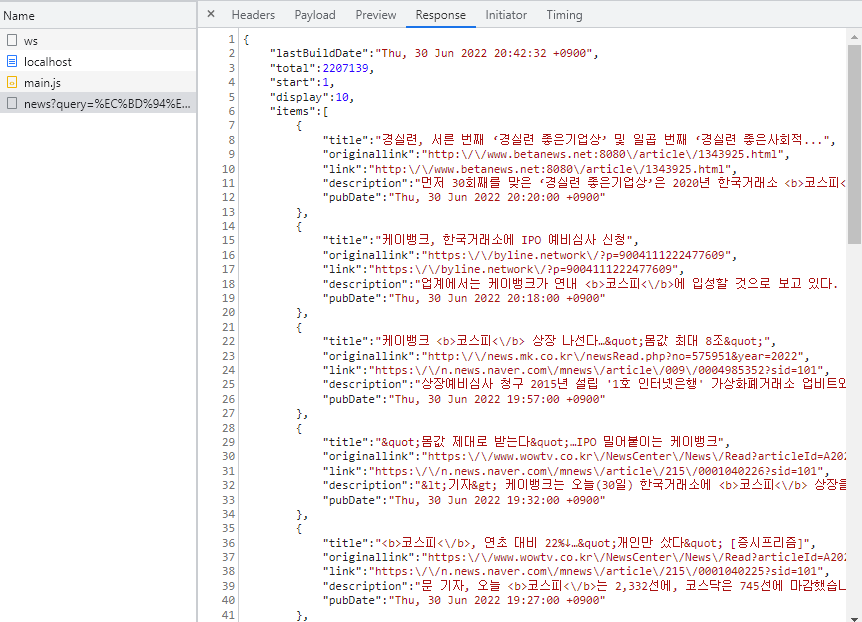
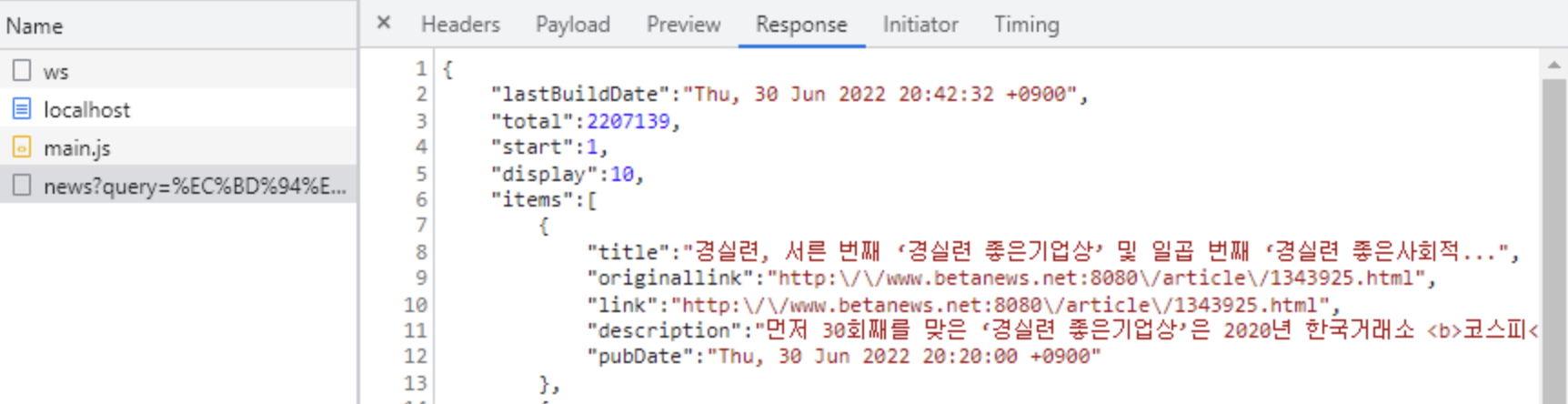
저번 포스트에서 Naver News API를 호출해서 아래 형태로 결과를 받아보는 부분까지 진행해 보았습니다.

인터페이스 결과 데이터의 형태를 확인했으니, 이제 ListView의 UI를 만들어 보겠습니다.
ListView 컴포넌트가 Rendering 할 HTML은 아래와 같이 <ul> 태그만 하나 생성해서 return 한 상태입니다. News API를 호출하여 받은 데이터를 <ul> 안에 <li>로 반복해서 넣어주면 될 것 같지만, <li> 내부에도 여러 태그와 데이터를 바인딩하는 부분이 있을 것이고, 뉴스일 경우와 도서일 경우를 분리해서 <li>를 구성해야 합니다.
하여 <li> 부분은 별도의 컴포넌트로 작성하겠습니다. 일단 NewsRow 컴포넌트를 아래와 같이 작성합니다.
const NewsRow = (props) => {
const title = props.row.title;
const pubDate = moment(props.row.pubDate).format('YYYY.MM.DD HH:mm');
const desc = props.row.description;
return (
<li>
<div className="title">
<a href="#" dangerouslySetInnerHTML={{__html: title}}></a>
</div>
<div className="cont">
<span className="date">{pubDate}</span>
<span dangerouslySetInnerHTML={{__html: desc}} />
</div>
</li>
);
};NewsRow 컴포넌트는 행에 표시할 데이터를 props로 전달 받습니다. 뉴스 한 건 당 한 행을 표시할 것이므로 props로 전달하는 데이터의 형식은 아래와 같습니다.
{
title: '',
originallink: '',
link: '',
description: '',
pubDate: ''
}props로 넘어오는 데이터가 위와 같은 형태이고 row라는 이름으로 전달하도록 하겠습니다. 우리는 이 데이터 중 title(제목), pubDate(작성일시), description(요약) 3가지 데이터를 사용하겠습니다. 이 중 pubDate는 momentJs 모듈을 사용하여 YYYY.MM.DD HH:mm 형식으로 변환해 줍니다.
그리고 NewsRow의 return 에는 위의 내용과 같이 Rendering 할 HTML을 작성합니다. 작성하는 내용 중 특이한 부분이 있습니다. JavaScript에서는 innerHTML로 사용하던 부분을 React에서는 dangerouslySetInnerHTML을 사용하여 표현합니다. 관련된 짧은 설명이 React 공식 페이지에 있으므로 아래 링크를 참고하시면 됩니다.
https://ko.reactjs.org/docs/dom-elements.html
DOM 엘리먼트 – React
A JavaScript library for building user interfaces
ko.reactjs.org
이제 ListView 컴포넌트에서 조회한 데이터를 NewsRow 컴포넌트를 사용해서 바인드 합니다. ListView 컴포넌트의 return 부분을 아래와 같이 수정합니다.
return (
<div className="listArea">
<ul className="listView">
{
articles &&
articles.map((v, inx) => {
return <NewsRow key={inx} row={v} />
})
}
</ul>
</div>
);데이터를 조회해 온 후 setArticles useHook을 사용해서 articles에 값이 바인드 되면 다시 Rendering 을 하게 됩니다. articles 의 수만큼 NewsRow 컴포넌트를 생성하며 row라는 이름으로 뉴스 데이터를 props로 전달합니다.
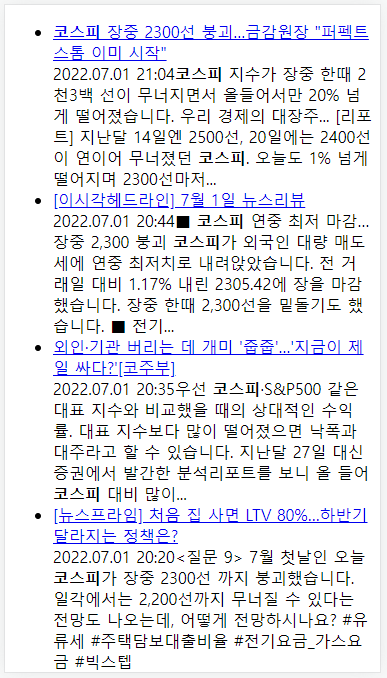
여기까지 작성 후 다시 프로젝트를 기동하여 화면을 확인합니다. 아직 stylesheet를 작성하지 않아 아래와 같은 모양으로 표시됩니다.

이제 모양을 잡아 줄 stylesheet를 작성합니다.
/public/ 아래 css 폴더를 생성하고 main.css 파일을 아래와 같이 작성합니다. css를 학습하고자 함은 아니므로 아래와 같이 대강 작성합니다. (복붙해서 사용하시면 됩니다.)
html{font-size:10px;}
html, body, div, span, ul, li, h1, h2, h3, table{margin:0;padding:0;}
body, button, input {font-family:'나눔고딕', 'NanumGothic', 'Dotum', '돋움', 'gulim', '굴림', Helvetica, sans-serif;color:#000;font-size:1.4rem;font-weight:400;}
li {list-style:none;}
a:link, a:hover{text-decoration:none;}
.content{position:absolute;top:52px;bottom:0px;overflow-x:hidden;}
.listArea{width:100%;margin-bottom:50px;}
.listView li{border-bottom:1px solid #DDD;padding:10px 15px;display:inline-block;}
.listView li .title {padding:10px 0px;color:#000;font-size:1.6rem;font-weight:400;}
.listView li .title a{color:#000;}
.listView li .cont span{display:inline-block;color:#555;}
.listView li .cont span.date{margin-bottom:5px;color:#999;font-size:1.2rem}css 파일까지 생성한 프로젝트 파일 구조는 아래와 같습니다.

그리고 /public/index.html 파일에 main.css 를 추가합니다.
<!DOCTYPE html>
<html>
<head>
<title>Search Naver API</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<link rel="stylesheet" href="./css/main.css" />
</head>
<body>
<div id="app"></div>
<script type="text/javascript" src="main.js"></script>
</body>
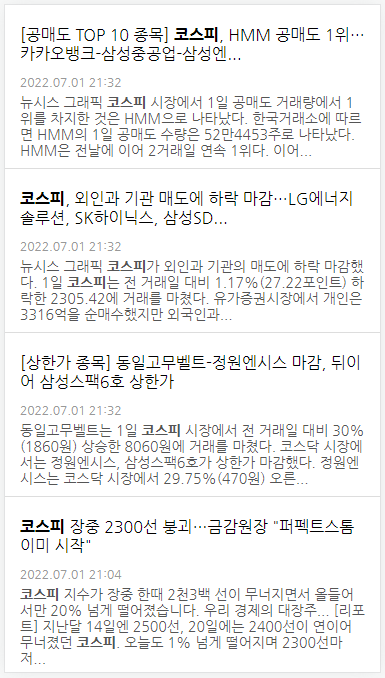
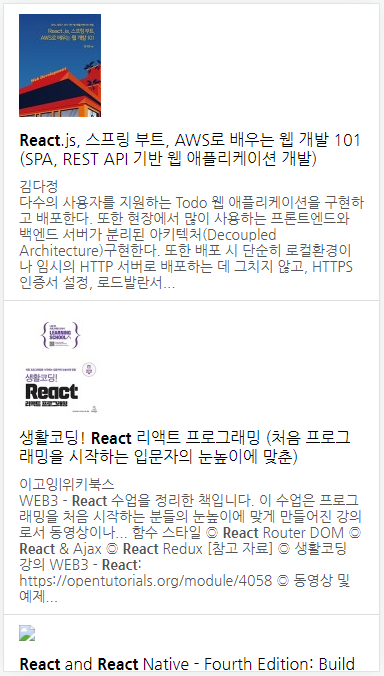
</html>이제 stylesheet까지 작성했으니 다시 한 번 UI를 확인해 보시면 아래와 같이 표시됩니다.

우리는 뉴스만 조회할 것이 아니라 도서 목록도 조회하기로 했습니다. NewsRow에 이어 BookRow 컴포넌트도 한 번 만들어 보겠습니다. 일단 도서 API는 데이터가 어떻게 넘어오는지 확인해 보아야 하므로 임시로 살짝 수정해서 데이터만 확인해 보겠습니다.
ListView 컴포넌트의 useEffect Hook에서 apiGet 함수를 호출할 때 type 파라미터를 news 대신 book으로 변경합니다. 책은 "코스피"라는 키워드 대신 "React"로 키워드를 변경해 보겠습니다.
useEffect(() => {
apiGet('book', 'React');
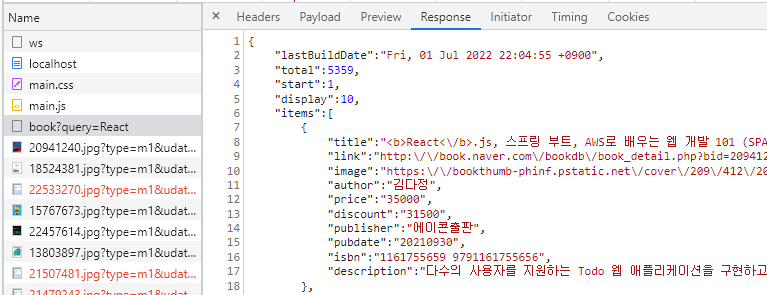
}, []);다시 한 번 새로고침을 한 후 Network 탭을 확인하면 아래와 같이 데이터를 확인할 수 있습니다.

BookRow 컴포넌트에서 사용할 데이터 형식은 아래와 같습니다.
{
title: '',
link: '',
image: '',
author: '',
price: '',
discount: '',
publisher: '',
pubdate: '',
isbn: '',
description: ''
}BookRow 컴포넌트에서는 위 데이터 중 title(제목), image(도서 이미지), author(저자), description(요약) 4개의 항목을 사용해서 구성해 보겠습니다. BookRow 컴포넌트는 아래와 같이 작성합니다.
const BookRow = (props) => {
const image = props.row.image;
const title = props.row.title;
const author = props.row.author;
const desc = props.row.description;
return (
<li>
<a href="#" className="bookRow">
<div className="bookImg">
<img src={image} />
</div>
<div className="bookDesc">
<div className="title" dangerouslySetInnerHTML={{__html: title}} />
<div className="cont">
<span className="author">{author}</span>
<span dangerouslySetInnerHTML={{__html: desc}} />
</div>
</div>
</a>
</li>
);
};설명은 NewsRow 컴포넌트의 동일한 내용이므로 다시 설명하지 않겠습니다. 이렇게 변경한 다음 ListView 컴포넌트에서 Rendering 하는 부분을 BookRow로 변경합니다.
return (
<div className="listArea">
<ul className="listView">
{
articles &&
articles.map((v, inx) => {
return <BookRow key={inx} row={v} />
})
}
</ul>
</div>
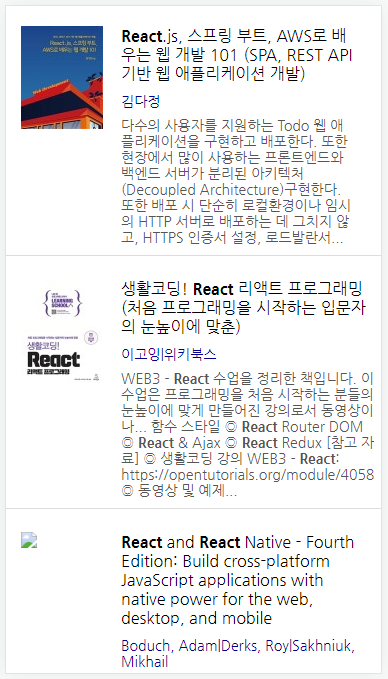
);여기까지만 변경을 하면 위에서 작성한 NewsRow stylesheet가 반영되어 아래와 같이 UI가 만들어 집니다. (이..이미지가 깨지는 게시물도 있네요)

BookRow에 사용할 stylesheet도 main.css에 추가해 줍니다.
.listView li .bookImg{position:relative;float:left;}
.listView li .bookDesc{float:left;width:100%;}
.listView li a.bookRow{padding:0px 10px 0px 100px;display:block;height:auto;}
.listView li a.bookRow .bookImg{margin-left:-100px;margin-top:10px;}
.listView li a.bookRow .cont span.author{margin-bottom:8px;color:darkblue;}좌측에 도서 이미지를 배치하고 오른쪽에 제목, 저자, 요약 내용을 배치 했습니다.

이번 포스트는 여기까지 작성해 보겠습니다. NewsRow와 BookRow 컴포넌트를 포함하고 있는 listview.component.jsx 프로그램의 현재까지의 소스는 아래와 같습니다.
import React from "react";
import { useEffect, useState } from "react"
import moment from "moment";
const NewsRow = (props) => {
const title = props.row.title;
const pubDate = moment(props.row.pubDate).format('YYYY.MM.DD HH:mm');
const desc = props.row.description;
return (
<li>
<div className="title">
<a href="#" dangerouslySetInnerHTML={{__html: title}}></a>
</div>
<div className="cont">
<span className="date">{pubDate}</span>
<span dangerouslySetInnerHTML={{__html: desc}} />
</div>
</li>
);
};
const BookRow = (props) => {
const image = props.row.image;
const title = props.row.title;
const author = props.row.author;
const desc = props.row.description;
return (
<li>
<a href="#" className="bookRow">
<div className="bookImg">
<img src={image} />
</div>
<div className="bookDesc">
<div className="title" dangerouslySetInnerHTML={{__html: title}} />
<div className="cont">
<span className="author">{author}</span>
<span dangerouslySetInnerHTML={{__html: desc}} />
</div>
</div>
</a>
</li>
);
};
const ListView = () => {
const [articles, setArticles] = useState(null);
const apiGet = async (type, param) => {
const apiUrl = 'https://openapi.naver.com/v1/search/' + type + '?query=' + param;
const resp = await fetch(apiUrl, {
method: 'GET',
headers: {
'Content-Type': 'application/json',
'X-Naver-Client-Id': 'z73CVZ80v0SYgrwfwbfz',
'X-Naver-Client-Secret': 'dFoN8oBtKB'
}
});
resp.json().then(data => {
setArticles(data.items);
});
};
useEffect(() => {
apiGet('book', 'React');
}, []);
return (
<div className="listArea">
<ul className="listView">
{
articles &&
articles.map((v, inx) => {
return <BookRow key={inx} row={v} />
})
}
</ul>
</div>
);
}
export default ListView;
'React > React 기초 (List)' 카테고리의 다른 글
| React 기초 (목록 만들기) 07 - 키워드 검색 구현 (0) | 2022.07.04 |
|---|---|
| React 기초 (목록 만들기) 06 - Tab 버튼 구현 (0) | 2022.07.03 |
| React 기초 (목록 만들기) 04 - API 호출 (0) | 2022.06.28 |
| React 기초 (목록 만들기) 03 - Hello World (0) | 2022.06.25 |
| React 기초 (목록 만들기) 02 - 프로젝트 생성 (0) | 2022.06.24 |