본 포스트는 Express 기반의 Node.js 애플리케이션 서버를 구성할 때 mysql2 라이브러리를 이용하여 MySQL 연계 환경을 구성하는 방법을 설명합니다.
express 서버의 기본적인 환경 설정은 이전 포스트인 아래 링크를 참고하여 설정합니다. 아래 포스트에서 설정한 내용에 이어서 MySQL 환경 구성을 진행해보겠습니다.
Node.js Express 환경 설정 :: 즐거운인생 (tistory.com)
Node.js Express 환경 설정
본 포스트는 Express 기반의 Node.js 애플리케이션 서버를 구성하고 static 경로를 설정하는 방법을 설명합니다. 서론 Node.js 서버 애플리케이션을 개발할 때 주로 사용하는 Framework는 Express와 Nest 정도
redballs.tistory.com
MySQL 설치
먼저 사용할 데이터베이스를 로컬에 설치 해보겠습니다. MySQL은 아래 링크에서 자신의 환경에 맞는 설치 파일을 다운로드하여 설치합니다.
https://dev.mysql.com/downloads/mysql/
MySQL :: Download MySQL Community Server
Select Operating System: Select Operating System… Microsoft Windows Ubuntu Linux Debian Linux SUSE Linux Enterprise Server Red Hat Enterprise Linux / Oracle Linux Fedora Linux - Generic Oracle Solaris macOS Source Code Select OS Version: All Windows (x86
dev.mysql.com
설치 과정은 별로 특별할 것이 없으므로 별도로 설명하지 않습니다. 설치 과정 중 MySQL root 계정을 설정하는 부분이 있는데 본인이 사용할 root 계정을 정확하게 입력하고 기억합니다.
접속정보 설정
설치가 완료되었다면 MySQL Workbench를 켜고 일단 root 계정으로 접속합니다.

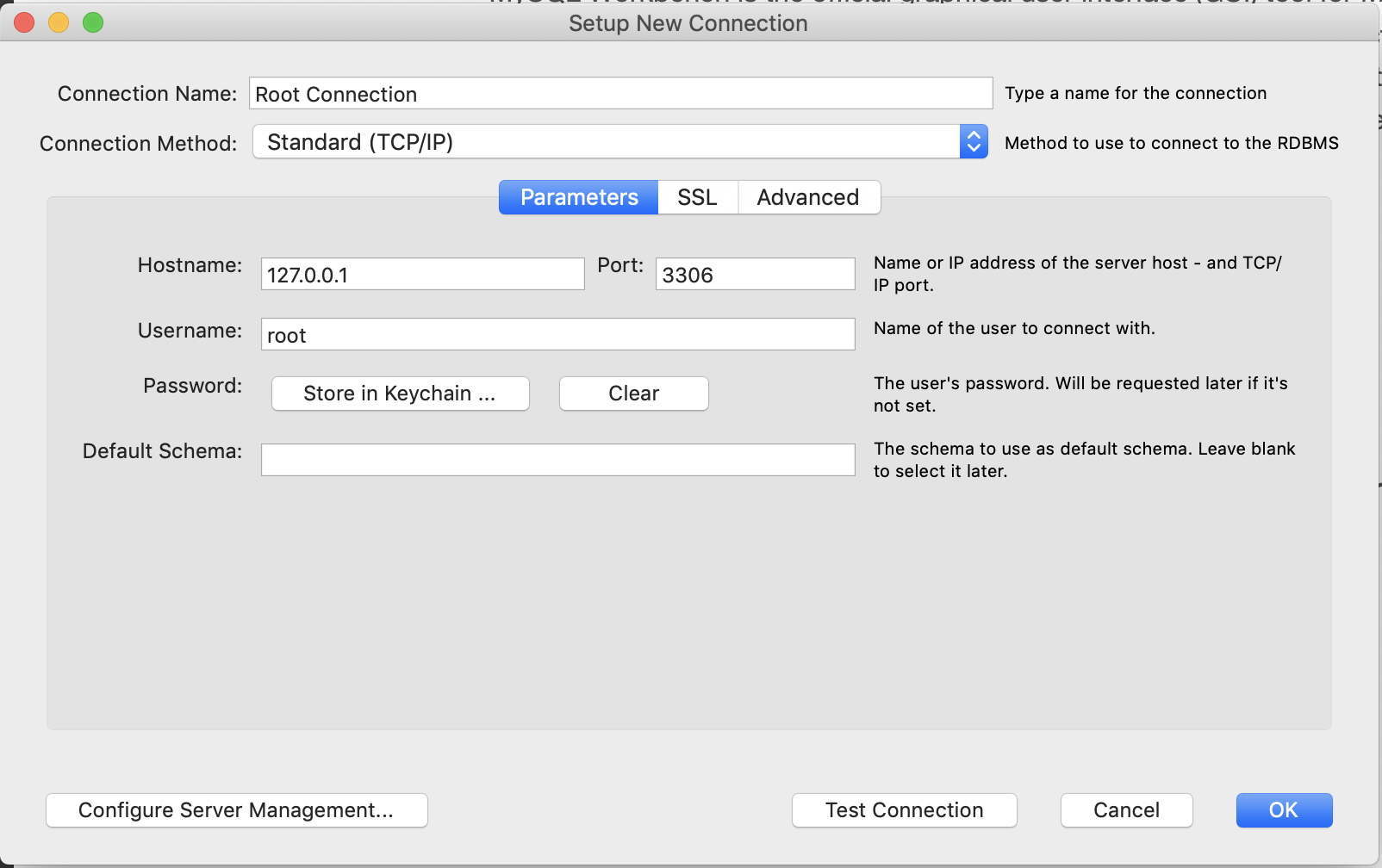
위 스크린 샷의 MySQL Connections 부분에 [+] 버튼을 클릭하여 새로운 Connection을 하나 생성하는데, 계정의 비밀번호를 Keychain에 저장하고 싶으면 [Store in Keychain ...] 버튼을 클릭하여 비밀번호를 기억시켜 둡니다. 여기서는 굳이 비밀번호는 저장하지 않겠습니다.

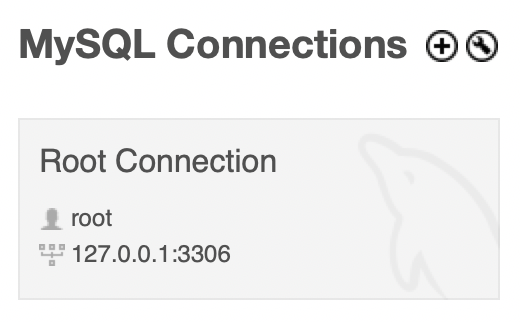
식별할 수 있는 Connection Name과 접속 정보를 확인한 후 [OK] 버튼을 선택하면 아래와 같이 Connection이 하나 생성됩니다.

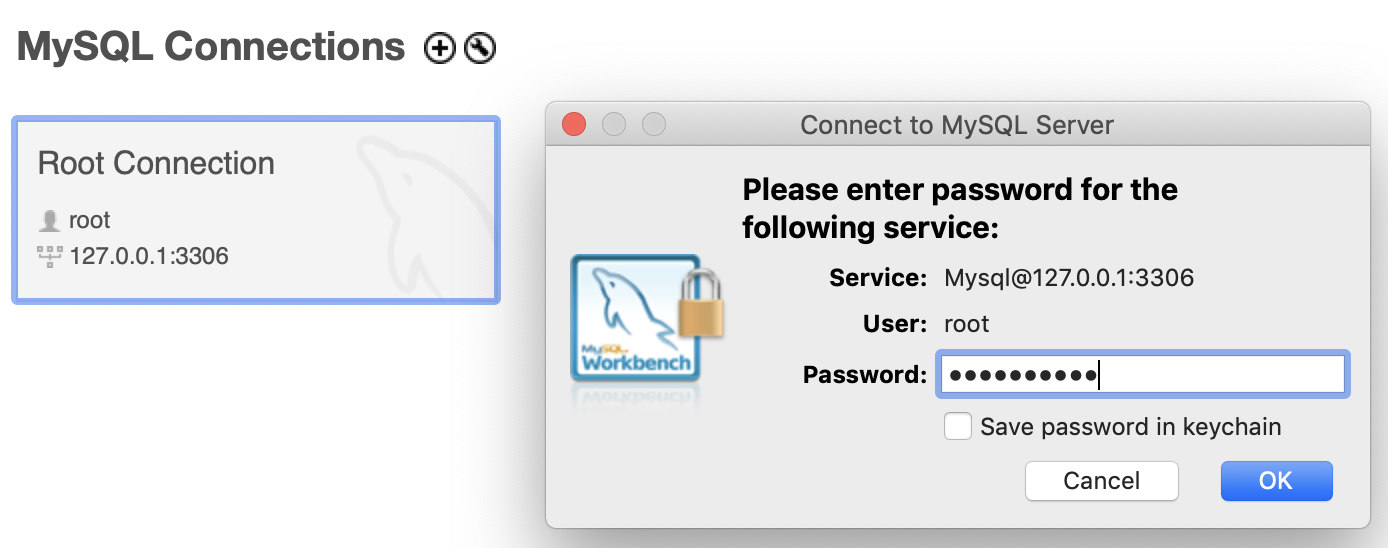
선택하고 비밀번호를 입력하여 root 계정으로 로그인 합니다.

데이터베이스 생성
이제 사용할 데이터베이스 및 사용자를 하나씩 생성해 보겠습니다. 먼저 아래 스크립트로 데이터베이스를 먼저 생성합니다.
CREATE DATABASE testDB DEFAULT CHARACTER SET utf8 collate utf8_general_ci;
testDB 라는 이름의 데이터베이스를 하나 생성하고 해당 데이터베이스의 기본 Charater-set을 UTF-8로 설정합니다. 이어서 사용자 계정도 하나 생성합니다. testid 라는 계정을 생성하고 비밀번호는 test01!로 생성하겠습니다.
CREATE USER 'testid'@'%' IDENTIFIED BY 'test01!';
이제 생성한 계정에 testDB의 개체들을 사용할 수 있는 권한을 부여합니다.
GRANT ALL PRIVILEGES ON testDB.* to 'testid'@'%';
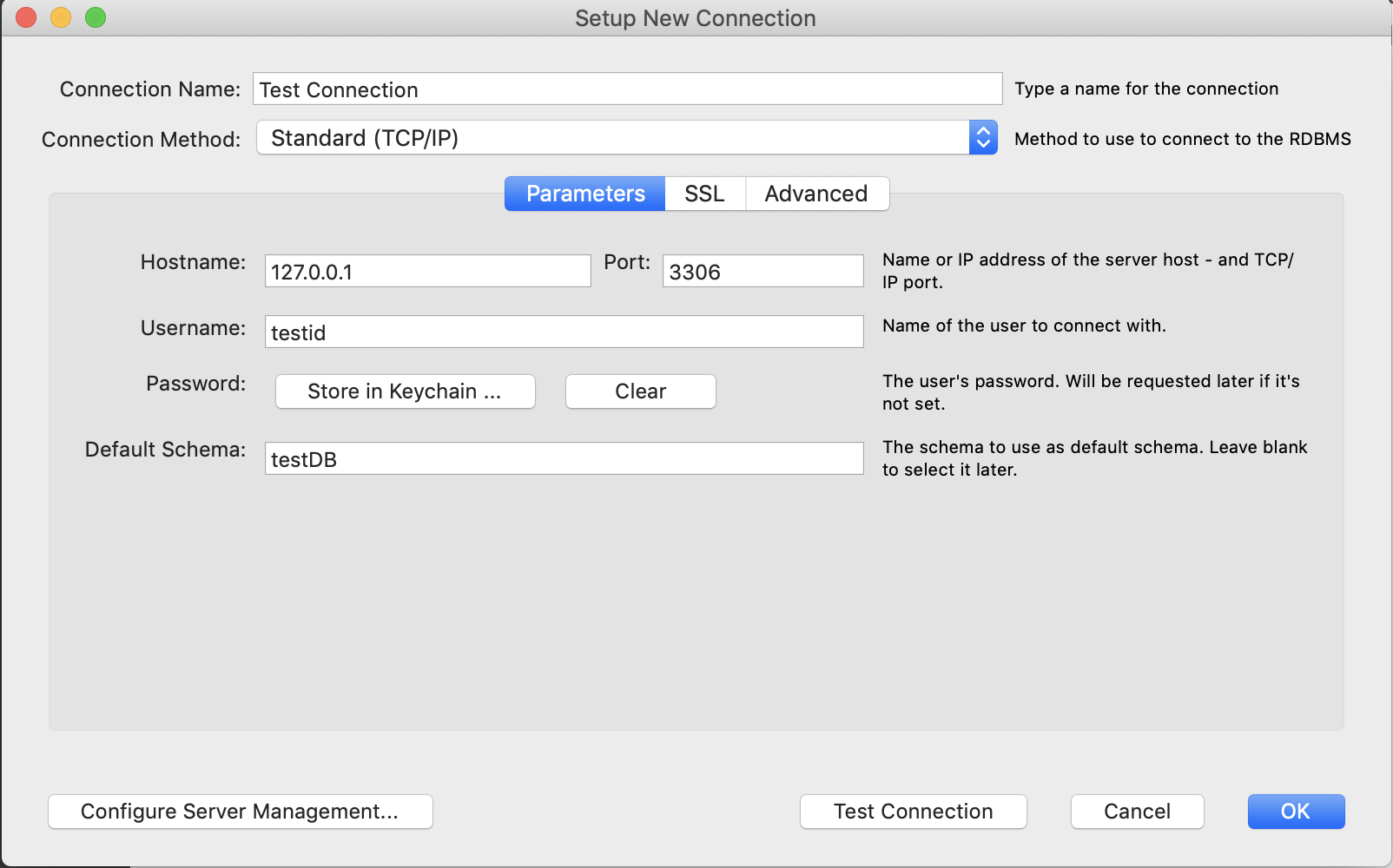
다시 로그인해서 정상적으로 로그인이 되는지 확인합니다. 위에서 하신대로 [New Connection]을 하나 열고 로그인하시면 됩니다.

테스트에 사용할 테이블을 하나 생성합니다.
CREATE TABLE TB_TEST (
TEST_ID int,
TEST_TXT varchar(100),
PRIMARY KEY(TEST_ID)
)
생성한 테이블에 데이터를 한 건 입력하고 SELECT 해서 테이블이 정상적으로 생성되었는지 확인합니다.
INSERT INTO TB_TEST VALUES (1, 'TEST');
SELECT *
FROM TB_TEST
Node.js 프로젝트 설정
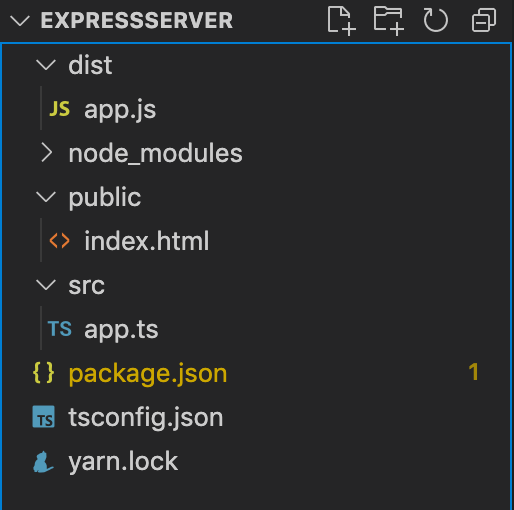
위와 같이 데이터베이스에 대한 설정을 마쳤으면 이제 Node.js 에서 해당 데이터베이스를 사용하도록 설정합니다. 위의 포스트를 따라해서 "Hello World"까지 출력해 본 상태라면 현재 package.json은 express 모듈만 설치하여 아래와 같은 상태입니다.
{
"name": "express",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"dependencies": {
"express": "^4.18.1"
},
"scripts": {
"start": "node ./src/app.js"
}
}
MySQL 데이터베이스를 연동하기 위해 mysql2 모듈을 설치합니다.
D:\workspace\expressServer>yarn add mysql2
MySQL 연동을 위한 소스코드를 app.js 파일에 추가합니다. mysql2 모듈을 추가하고 Connection Pool을 생성합니다. 위에서 생성한 데이터베이스 및 계정 정보를 입력하여 생성합니다.
const mysql = require('mysql2/promise');
const pool = mysql.createPool({
host: 'localhost',
port: '3306',
user: 'testid',
password: 'test01!',
database: 'testDB'
});
const getConn = async() => {
return await pool.getConnection(async (conn) => conn);
};
testSelect라는 Route를 추가하고 간단하게 TB_TEST 테이블의 정보를 조회하는 쿼리를 실행하도록 작성합니다.
app.get('/testSelect', async (req, res) => {
const conn = await getConn();
const query = 'SELECT TEST_ID, TEST_TXT FROM TB_TEST';
let [rows, fields] = await conn.query(query, []);
conn.release();
res.send(rows);
});
위 내용들을 추가한 app.js의 전체 소스코드는 아래와 같습니다.
const express = require('express');
const path = require('path');
const app = express();
const mysql = require('mysql2/promise');
const pool = mysql.createPool({
host: 'localhost',
port: '3306',
user: 'testid',
password: 'test01!',
database: 'testDB'
});
const getConn = async() => {
return await pool.getConnection(async (conn) => conn);
};
app.use(express.static(path.join(__dirname, '../public')));
app.get('/', (req, res) => {
res.sendFile(path.join(__dirname, '../public/index.html'));
});
app.get('/testSelect', async (req, res) => {
const conn = await getConn();
const query = 'SELECT TEST_ID, TEST_TXT FROM TB_TEST';
let [rows, fields] = await conn.query(query, []);
conn.release();
res.send(rows);
});
app.listen('8001', () => {
console.log('Server started');
});
실행 결과 확인
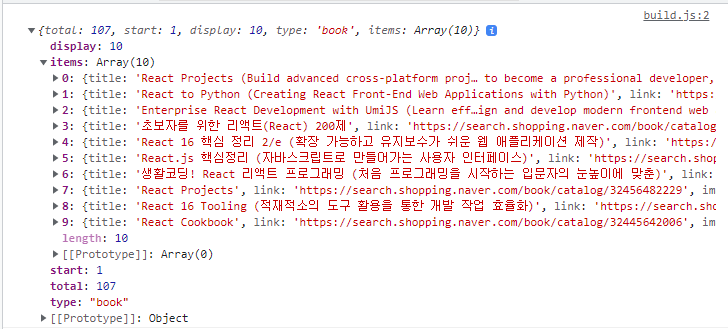
브라우저에 http://localhost:8001/testSelect 를 입력하여 접근하면 아래와 같은 결과를 확인할 수 있습니다.
[{"TEST_ID":1,"TEST_TXT":"TEST"}]
'Node.js > express 환경구성' 카테고리의 다른 글
| Node.js Express 환경 설정 (0) | 2022.07.15 |
|---|