블로그에 정리한 내용들 중 React와 Express로 애플리케이션을 구성하여 이전 회차들의 당첨번호를 수집하여, 해당 데이터들로 통계를 분석하여 로또 추천(예측/예상) 번호를 생성해주는 애플리케이션을 사이드 프로젝트로 만들어 보았습니다.
아래 URL에서 다운로드 하실 수 있습니다.
https://play.google.com/store/apps/details?id=com.nextact.lottoapp
로또킷(lottoKit) - Google Play 앱
로또 추천번호 생성, 주변 로또판매점 바로가기, 로또 번호 선물하기 등 다양한 로또 정보를 제공하는 로또킷(lottoKit)입니다.
play.google.com
애플리케이션은 아래 포스트에서 설명한 구조로 구성되어 있습니다.
https://redballs.tistory.com/entry/React-Express-Typescript-애플리케이션-구성
React + Express + Typescript - 01. 서버 환경 구성
본 포스트에서는 Front-end는 리액트, Back-end는 Express 기반의 Node.js를 사용하여 하나의 프로젝트로 간단한 Application을 구성해 보겠습니다. 구성할 Application은 이전 포스트에서 진행했던 네이버 API
redballs.tistory.com
Back-end는 살짝 변경해서 NestJS 기반으로 구성했지만 별반 다를 내용은 없습니다. Front-end는 React + Typescript로 구성해 보았습니다. 원리는 수집한 자료를 기반으로 나름의 알고리즘으로 서버에서 분석을 해서 번호를 생성한 후 Front-end에 전달하면 Front-end에서 추천번호를 보여주는 방식입니다.
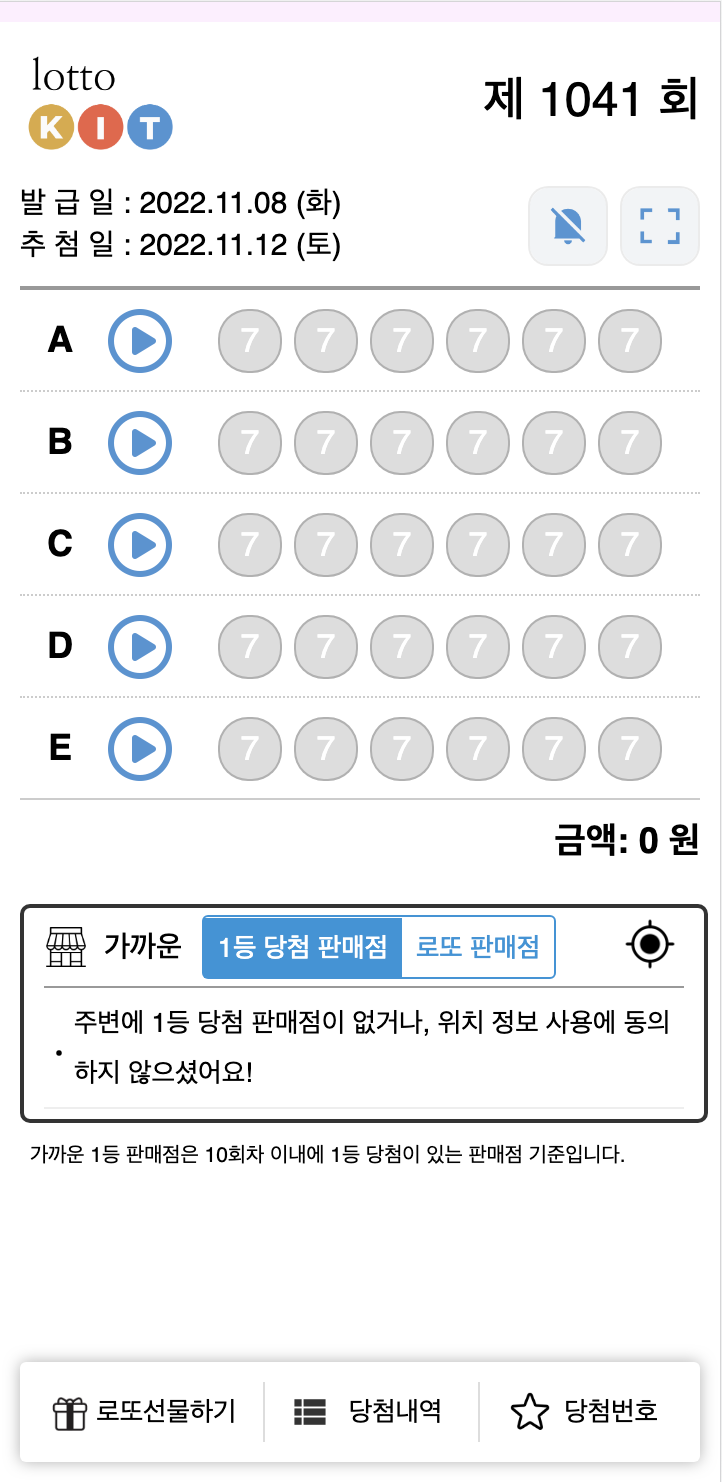
UX는 아래와 같이 구성되어 있습니다.

로또 번호를 5개까지 생성할 수 있고 (마음에 들지 않는 번호는 재생성할 수 있습니다.) 근처에 있는 1등 당첨 판매점과 일반 로또 판매점을 조회할 수 있습니다. 또한 우리 앱에서 생성한 번호 중 실제로 1등~5등에 당첨된 번호가 있으면 [당첨내역]에서 조회할 수 있습니다.
그리고 회차 별 당첨번호도 조회할 수 있고, 생성한 번호를 지인에게 선물할 수도 있습니다.
한 번쯤 애플리케이션에 관심이 있으신 분은 다운로드 하셔서 평가 부탁 드립니다.
구글 플레이스토어에서 "lottokit"을 검색하시거나 아래 URL로 바로 다운로드 하실 수 있습니다.
https://play.google.com/store/apps/details?id=com.nextact.lottoapp
로또킷(lottoKit) - Google Play 앱
로또 추천번호 생성, 주변 로또판매점 바로가기, 로또 번호 선물하기 등 다양한 로또 정보를 제공하는 로또킷(lottoKit)입니다.
play.google.com
'기타' 카테고리의 다른 글
| 아이폰 앱 검수를 위한 애플 맵 (Apple Map) 연동 (0) | 2022.12.27 |
|---|---|
| 조건문에서 Arrays.asList, contains 사용하기 (0) | 2022.09.06 |
| Lighthouse 성능 분석 및 WebP 이미지 사용해보기 (0) | 2022.08.02 |
| kakao AdFit 수익 분석 (1) | 2022.07.18 |
| Github 프로젝트 VSCode로 Checkout 하기 (0) | 2022.07.13 |