본 포스트에서는 Front-end는 리액트, Back-end는 Express 기반의 Node.js를 사용하여 하나의 프로젝트로 간단한 Application을 구성해 보겠습니다. 구성할 Application은 이전 포스트에서 진행했던 네이버 API 조회 Application을 재사용 하겠습니다.


이전 포스트에서는 express 서버에서 개발한 API에서 사용하는 데이터와 동일한 형태로 uiModule에도 /src/interface/apidata.interface.ts 파일에 데이터를 선언했습니다. 이번 포스트에서는 해당 데이터 타입을 사용하는 API 인터페이스 부분을 작성해 보겠습니다.
/src/component/listview.component.tsx 파일을 생성하고 API 데이터를 저장할 state를 하나 선언합니다. articles 상태에는 API 본문을 저장할 예정이므로 IRespData 형태로 선언합니다.
const ListView = () => {
const [articles, setArticles] = useState<IRespData | null>(null);
}
export default ListView;
목록에 필요한 데이터는 로컬 서버에 Query 해야 하므로 fetch API를 사용해서 서버 API를 Query 하는 apiGet 함수를 하나 정의합니다.
const apiGet = async(type: string, param: string) => {
const apiUrl: string = '/search/' + type + '/' + param;
await fetch(apiUrl, {
method: 'GET',
headers: {
'Content-Type': 'application/json'
}
})
.then((resp: Response) => resp.json())
.then((resp: IHttpResp) => {
if (resp.code === '00') {
setArticles(resp.data as IRespData);
console.log(resp.data);
} else {
//handle error
}
});
};
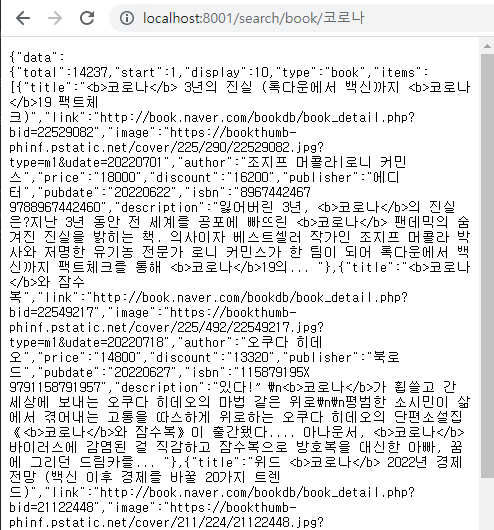
Naver API는 서버 API에서 호출하므로 UI에서는 /search/{type}/{param} 형식으로 서버 API를 호출합니다. 도서 검색을 React 라는 파라미터로 검색을 하려면 /search/book/React 로 검색할 수 있습니다. apiGet 함수는 useEffect에서 호출하여 화면이 Loading 될 때 조회하도록 합니다.
useEffect(() => {
apiGet('book', 'React');
}, []);
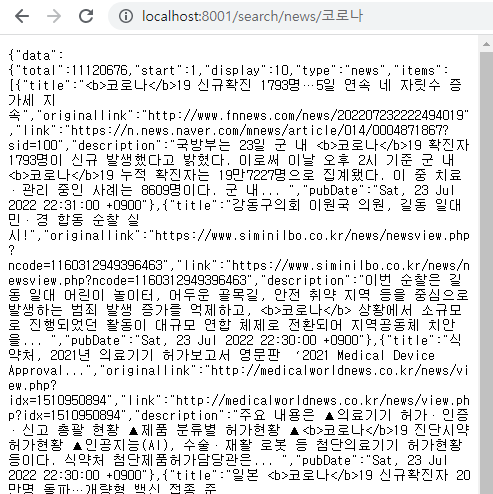
apiGet 함수를 호출할 때 React 관련 도서를 검색할 수 있도록 위와 같이 useEffect Hook을 작성합니다. 이번 포스트에서는 console.log로 resp.data가 올바르게 조회되는지 까지만 확인해 보겠습니다. 그러므로 UI는 별도로 작성하지 않고 <></> 만 return 하도록 합니다. 여기까지 작성한 listview.component.tsx 프로그램의 전체 소스코드는 아래와 같습니다.
import { useEffect, useState } from "react";
import { IHttpResp, IRespData } from "../interface/apidata.interface";
const ListView = () => {
const [articles, setArticles] = useState<IRespData | null>(null);
const apiGet = async(type: string, param: string) => {
const apiUrl: string = '/search/' + type + '/' + param;
await fetch(apiUrl, {
method: 'GET',
headers: {
'Content-Type': 'application/json'
}
})
.then((resp: Response) => resp.json())
.then((resp: IHttpResp) => {
if (resp.code === '00') {
setArticles(resp.data as IRespData);
console.log(resp.data);
} else {
throw new Error('error');
}
});
};
useEffect(() => {
apiGet('book', 'React');
}, []);
return (
<></>
);
};
export default ListView;
다음은 /src/app.tsx 프로그램을 아래와 같이 하나 작성하여 ListView 컴포넌트를 추가합니다.
import ListView from "./component/listview.component";
const App = () => {
return (
<ListView />
)
};
export default App;
/src/main.tsx 소스코드에서는 <App /> 컴포넌트를 렌더링 하도록 아래와 같이 변경합니다.
import ReactDOM from 'react-dom';
import App from './app';
ReactDOM.render(<App />, document.getElementById('app'));
이제 서버와 인터페이스하여 수신한 데이터를 Logging 하는 부분까지는 준비를 마쳤습니다. 이제 타입스크립트를 컴파일하고 생성한 js 파일을 번들링하여 build.js를 생성합니다.
D:\workspace\expressServer\uiModule> tsc
D:\workspace\expressServer\uiModule> npm run build
/public/build.js 가 재생성 되었음을 확인하고 express 서버를 구동합니다.
D:\workspace\expressServer> yarn start
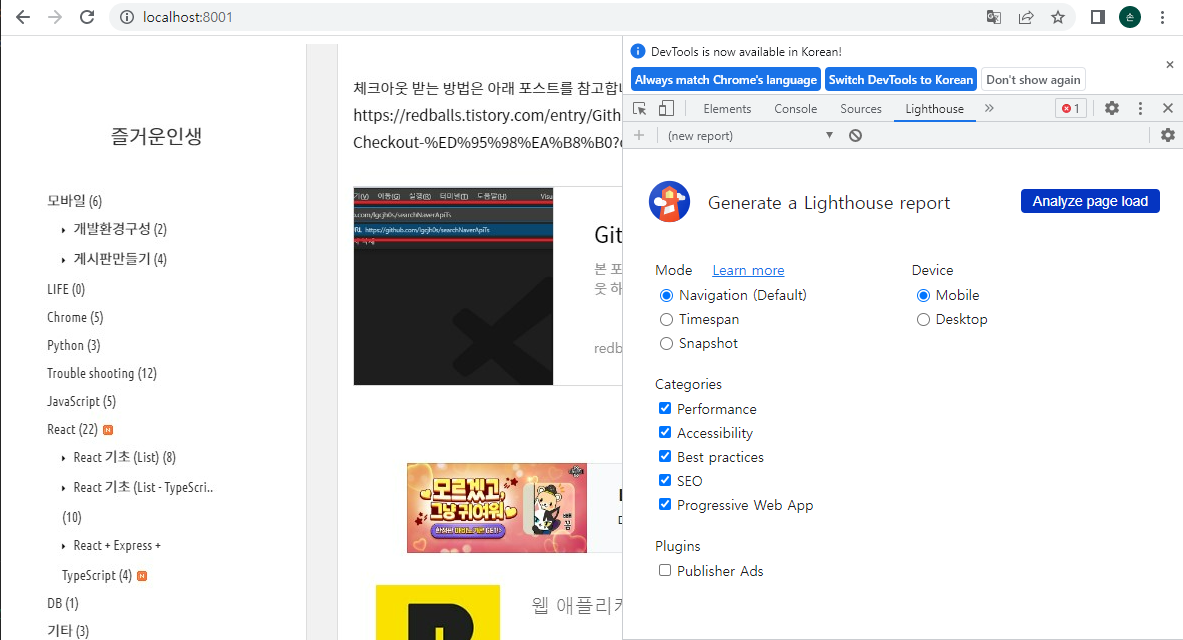
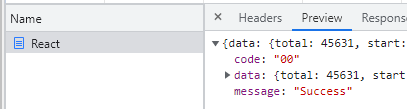
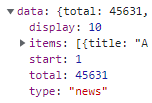
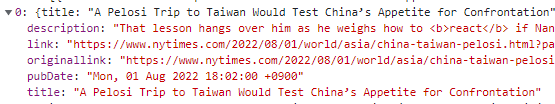
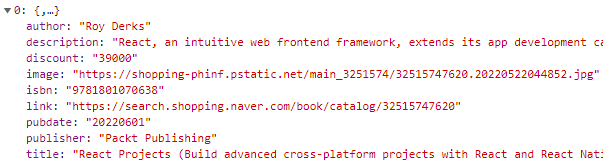
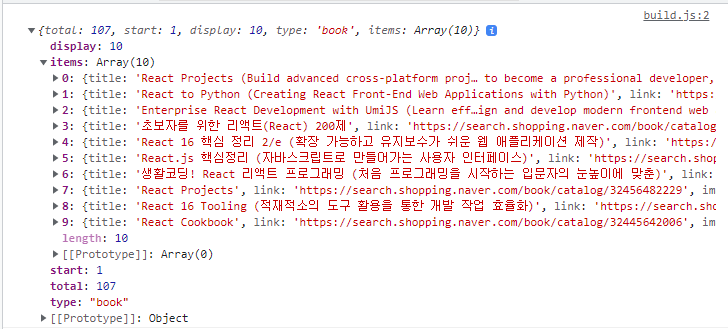
이제 브라우저로 http://localhost:8001 에 접속하면 아래와 같은 콘솔 로그를 확인할 수 있습니다.

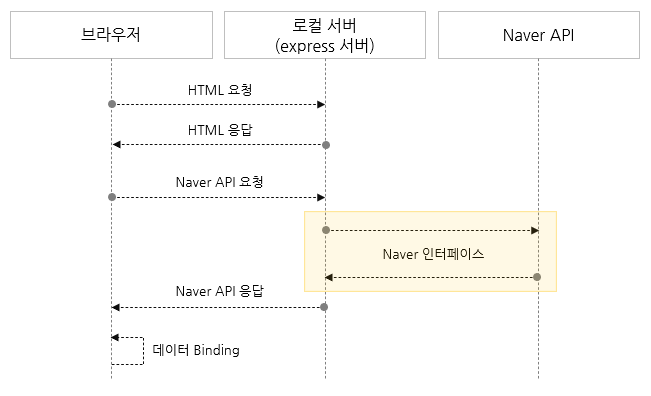
아직 UI는 하나도 만들지 않았지만 이번 시리즈의 목적은 달성했습니다. 이번 시리즈의 목적은 아래 그림과 같았습니다.

NAVER API를 브라우저에서 직접 호출하지 않고 로컬에 express 서버를 하나 띄운 다음, express 서버에서 Naver API를 호출하여 중계하도록 Front-end, Back-end 프로그램을 작성해 보았습니다.
이후 UI를 만들어 보는 과정은 [React 기초 (List - TypeScript)] 시리즈의 "06 - ListView UI 구성" 포스트와 거의 동일한 내용이 될 것 같아서 작성하지 않겠습니다. 계속 진행해 보실 분들은 아래 링크를 참고하시면 됩니다.
React 기초 (목록 - TypeScript) 06 - ListView UI 구성 :: 즐거운인생 (tistory.com)
React 기초 (목록 - TypeScript) 06 - ListView UI 구성
본 포스트에서는 리액트와 타입스크립트를 이용하여 네이버 API로 데이터를 검색해서 목록 화면을 구성해 보겠습니다. 저번 포스트에서는 Naver API를 호출하여 응답 데이터를 확인해 보고, 응답
redballs.tistory.com
'React > React + Express + TypeScript' 카테고리의 다른 글
| React + Express + Typescript - 05. React 데이터 타입 선언 (0) | 2022.08.01 |
|---|---|
| React + Express + Typescript - 04. React 프로젝트 환경 구성 (0) | 2022.07.31 |
| React + Express + Typescript - 03. 서버 API 개발 (0) | 2022.07.23 |
| React + Express + Typescript - 02. 데이터 타입 선언 (0) | 2022.07.21 |
| React + Express + Typescript - 01. 서버 환경 구성 (0) | 2022.07.16 |